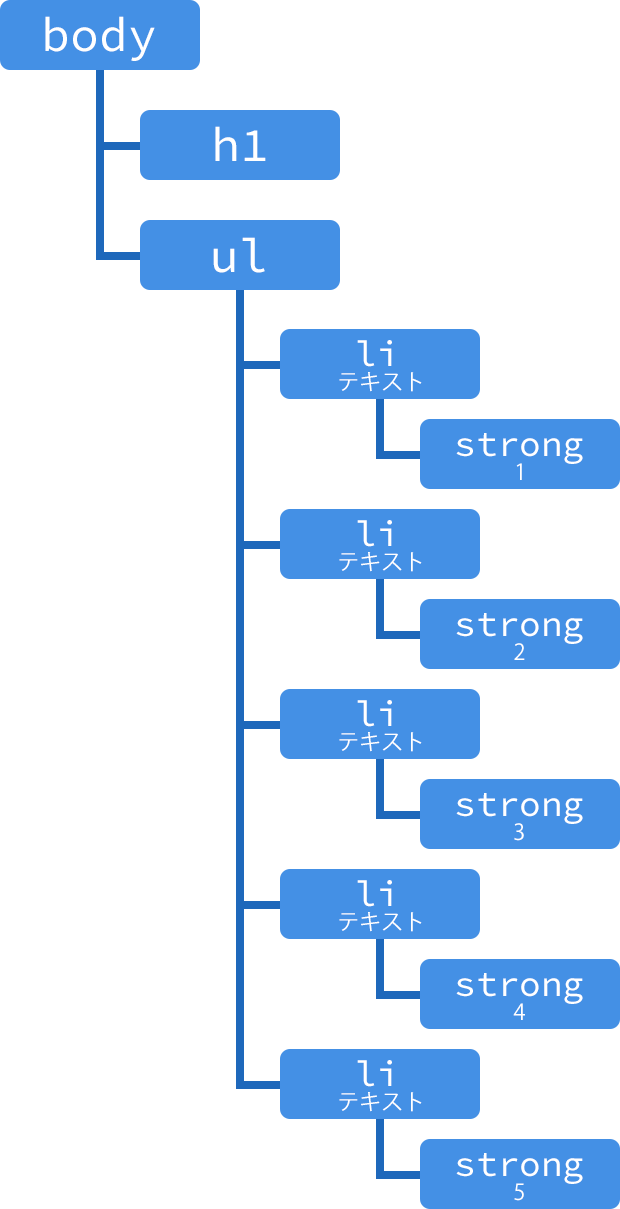
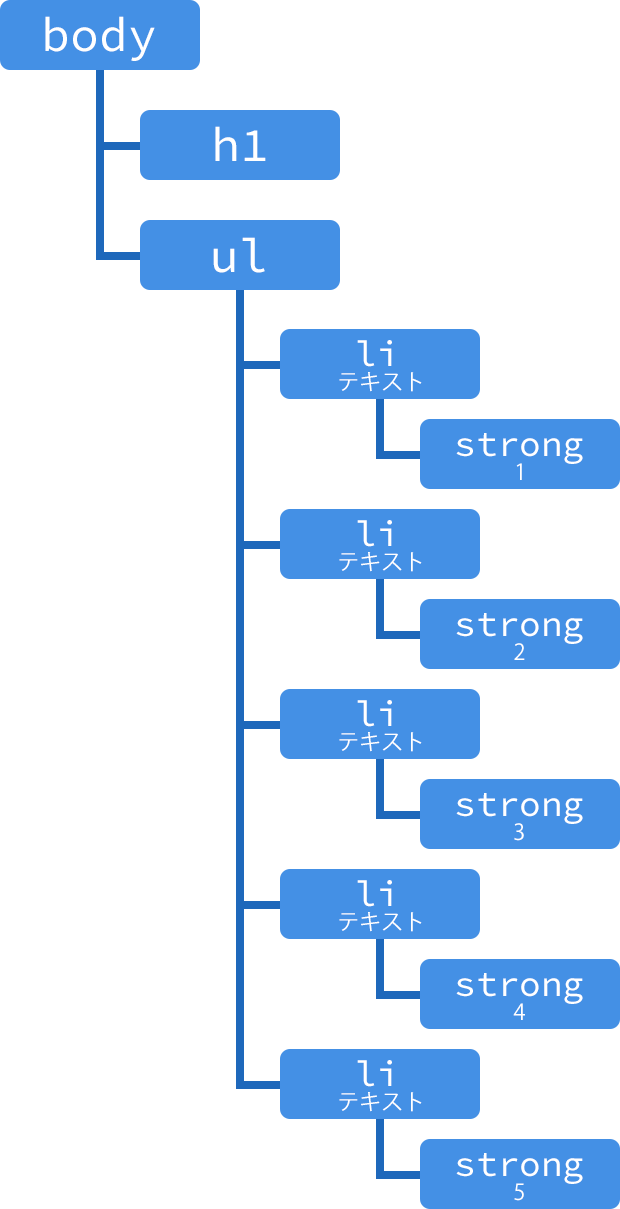
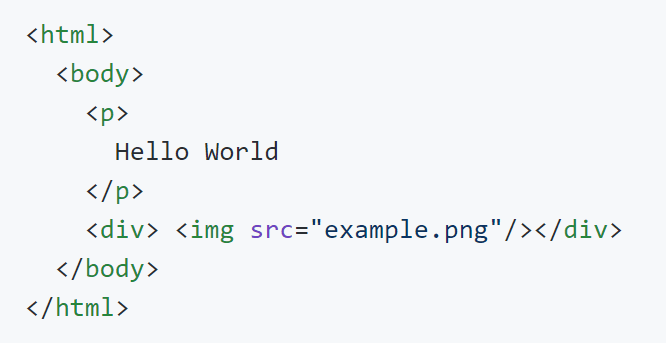
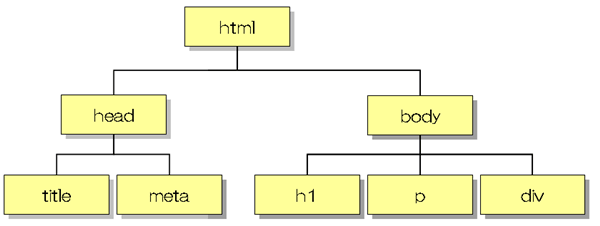
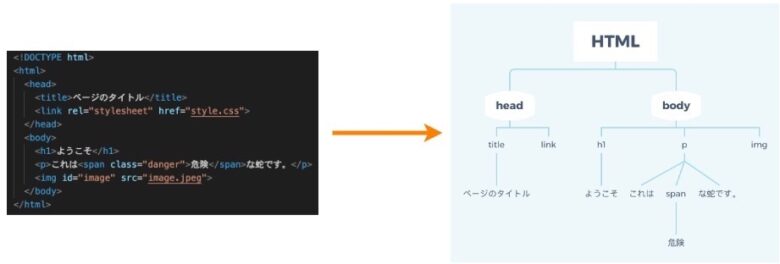
Domツリー コピー

Dom の表示と変更の開始 Microsoft Edge Development Microsoft Docs

特定のhtml要素の子要素 親要素 前後の要素を取得する Graycode Javascript

Chromeのデべロッパーツールについて スタイルの操作編 コラム メンバーズ


ウェブサイトが表示されるまでにブラウザはどういった仕事を行っているのか Gigazine

Domとは わかりやすく解説する イバログ

Vbaでhtmlの要素数を取得する Ie操作の自動化

Shadowdomで行うこと Affde マーケティング

ドキュメントの操作 ウェブ開発を学ぶ Mdn

Preact コードリーディング

Domとは わかりやすく解説する イバログ

Dom の表示と変更の開始 Microsoft Edge Development Microsoft Docs
You have just read the article entitled Domツリー コピー. You can also bookmark this page with the URL : https://exoacsuppo.blogspot.com/2022/03/dom.html
0 Response to "Domツリー コピー"
Post a Comment